The development of the HTML structure is the initial stage in web design. A web page is built up of tags (Tag) one by one, and the start tag and end tag are used to enclose all of the information. What does HTML's structure look like? Today, I'll teach you to HTML tags in a different method.
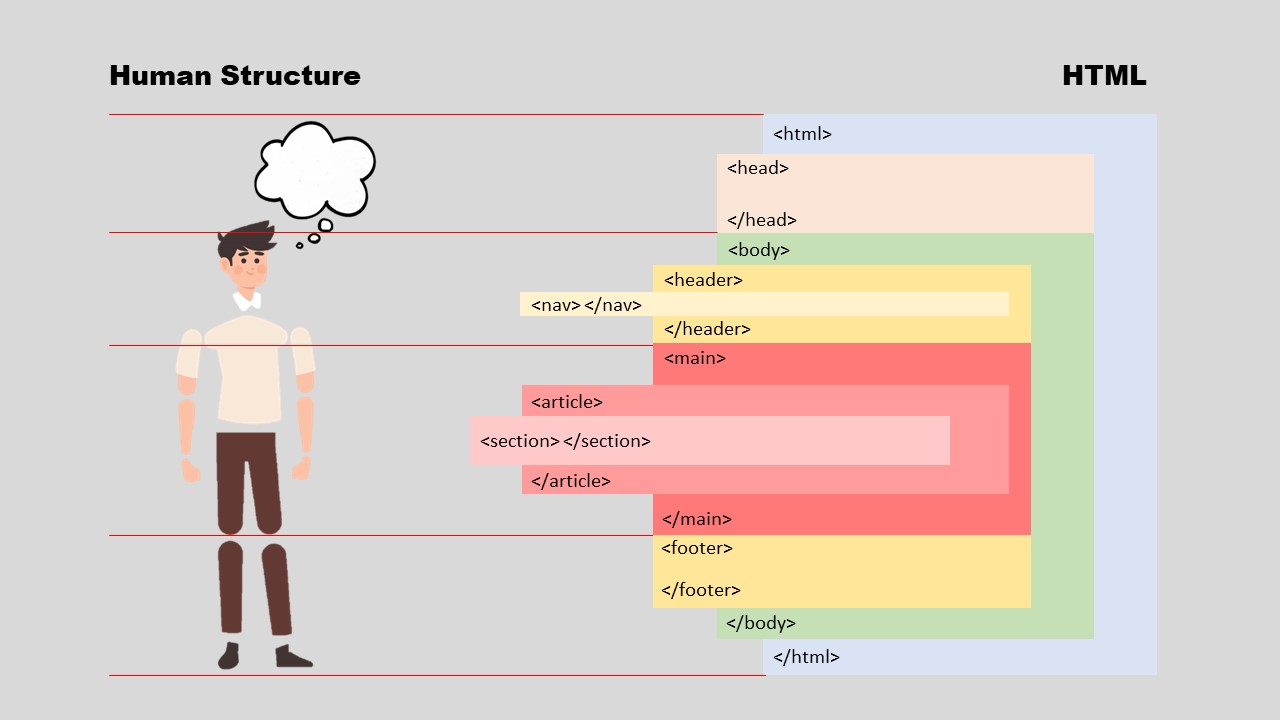
HTML is built similarly to how the human body is built. The whole web page's content will be enclosed in tags that begin with "<html>" and conclude with "</html>". For further information, see the following illustration:

<head> Tag
A person's ideas are analogous to the <head> tag. Although it cannot be seen on the surface of the web page, this tag contains crucial information about the entire website, including: website name, website description, search keywords, which external links are connected Resources, etc. These details can be read in this area, much like we would if we were looking at information in the brain.
<body> Tag
All of the material on the webpage, such as the banner, main menu, text, images, links, contact details at the bottom, copyright notices, etc., is framed by the <body> tag. The structure of <body> may be divided into three sections: the head (header), body (major), and footer (footer).
<header> Tag
The <header> tag may be compared to an adult's head. The <header> tag will contain the page's first content. The web page's banner, colour block, and other information are analogous to the head's shape and hair. bundled together in this category.
<nav> tag
The <nav> tag is similar to a person's characteristics on their face. The characteristics of a person's face can be determined. You may view a map of the full website in the navigation bar of the webpage. The navigation bar allows you to access all of the website's features, therefore we will place the page navigation information in the <nav> element., browse to each function page.
<main> tag
The <main> tag summarises the human body from the head to the foot, thus we include everything of the website's text, images, videos, links, and other material in this tag.
<article> tag
The <article> tag is similar to reclassifying the human body, including the chest, waist, buttocks, hands, etc., therefore we will also differentiate in this way when it comes to online content articles.
<section> tag
The <section> tag is also categorised under <article>. For instance, the arm, hand axis, wrist, and palm of the hand will be further broken down. In web page structure, class and id are typically reused defining each block of the section collaboratively.
<footer> tag
The web page's bottom block is designated by the <footer> tag which refers to the foot of the human body structure. Usually, this section of the web page contains contact details, a site map, a copyright notice, etc. The Footer block is typically in many Pages that all link to the same block's content, allowing for a unified design throughout the site's Footer section.
I hope the above explanation helped you grasp the various ways in which web pages are structured. The usage of HTML tags plays a significant role in web page design. Roll up your sleeves and get to work right away if you want to be skilled.